ログイン
WordPressにログイン
WordPressのログイン画面にて指定されたユーザー名もしくはメールアドレス、パスワードを入力してログインしてください。
1、お知らせ記事を作成する
①ダッシュボード表示後、左メニュー「メディア」>「新規追加」でまずは画像をアップ
PCから今回使用したい複数の画像を選択し、①のエリアにドラッグ(マウスで引っ張って行って離す)してアップロードしてください。
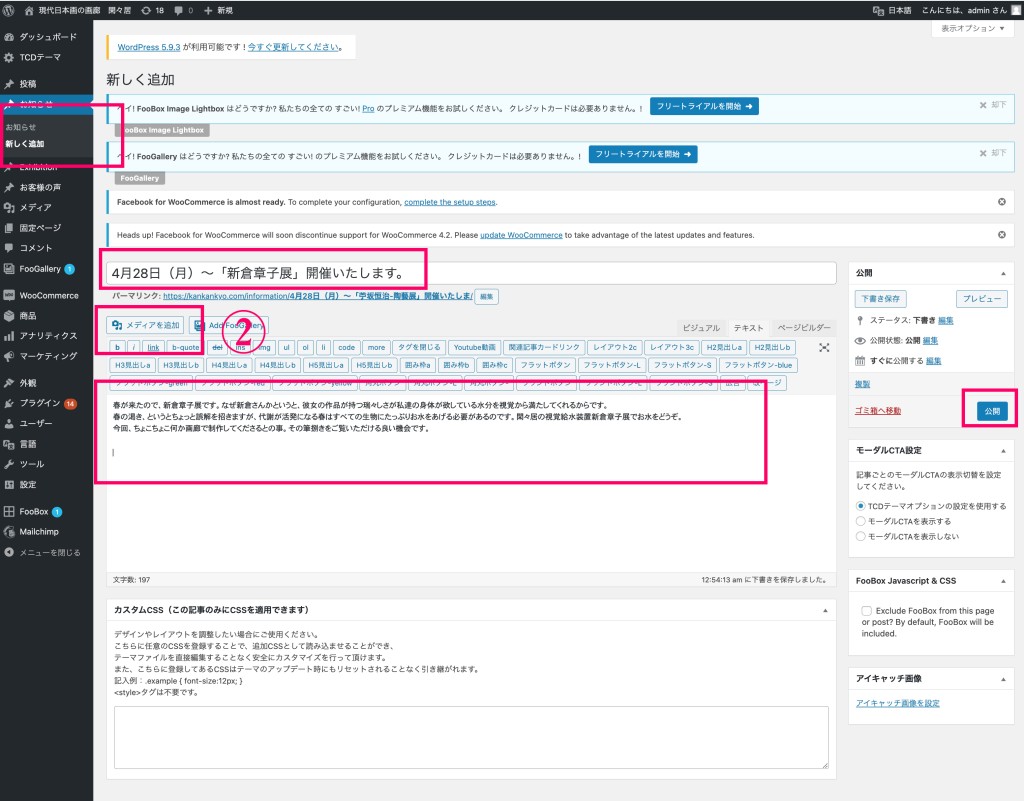
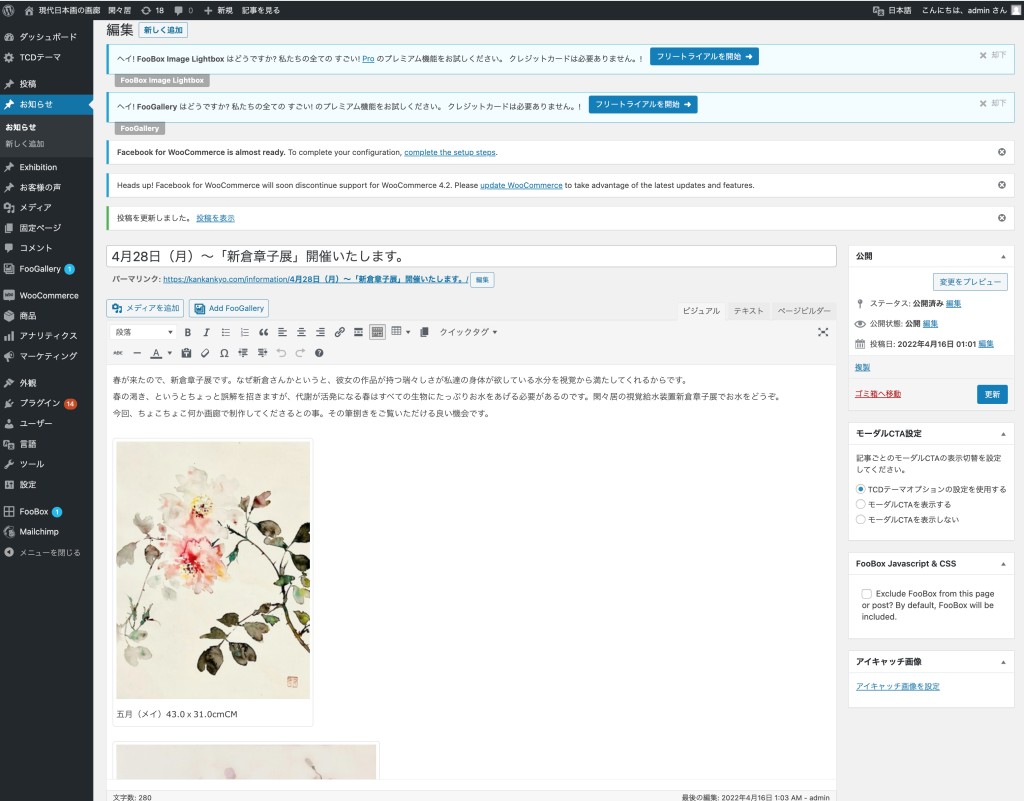
②左メニュー「お知らせ」>「新しく追加」選択し、お知らせを作成
いつも更新されている手順で「タイトル」「本文」を入力し、新規でお知らせを作成してください。
タイトルのフォーマットは「4月28日(木)〜5月7日(土)「新倉章子展」開催いたします。」に準じ、
○月○○日(○)〜○月○日(○)「○○○○展」開催いたします。
に」統一してください。
そして②の「メディアを追加」をクリックで挿入したい画像設定に移ります。
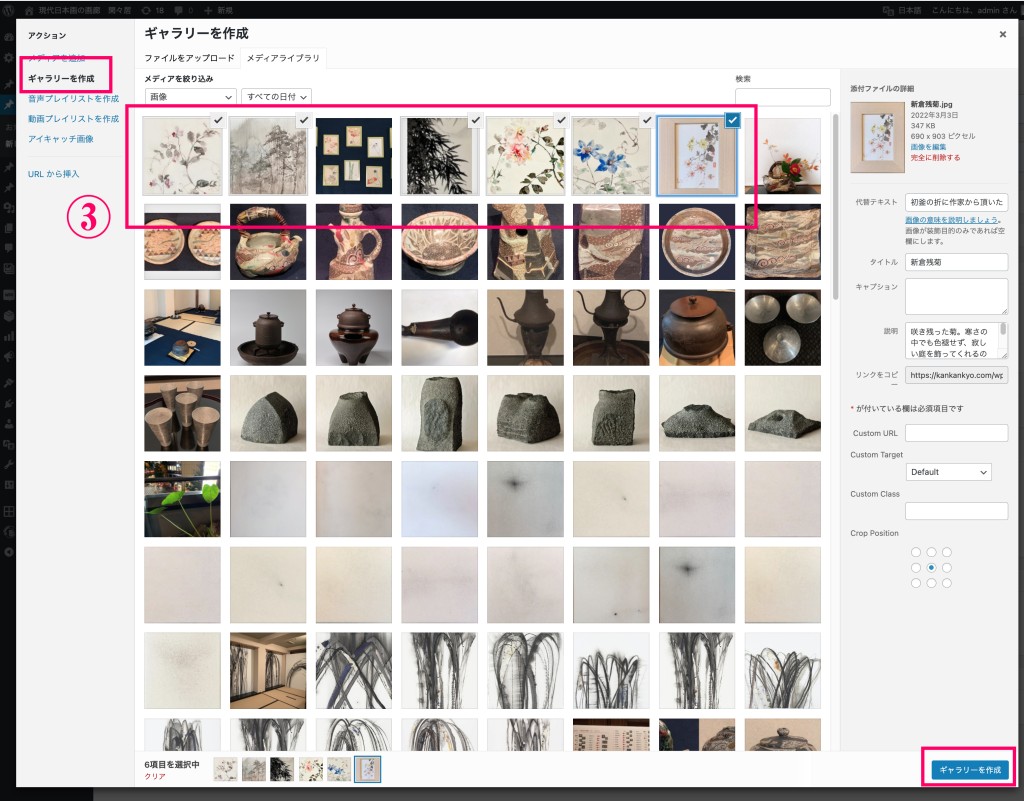
③画像にキャプションを設定 1
画面が切り替わったら左上のアクション「ギャラリーを作成」を選択し、①でアップした展覧会で使用したい画像群をクリックで複数選択。
(使用したい画像をクリックすると右上にチェックボックスがつきます)
選択したらページ右下の青いボタン「ギャラリーを作成」をクリック
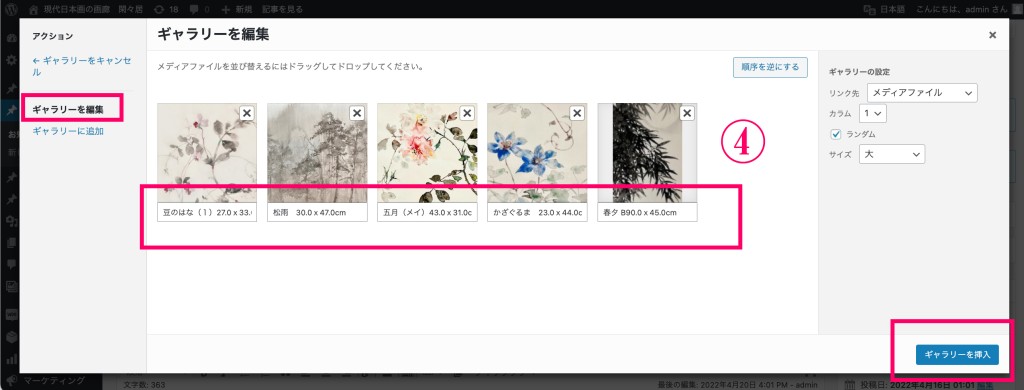
④画像にキャプションを設定 2
アクション「ギャラリーを編集」で③で選択した画像下にそれぞれキャプション(例:五月(メイ)43.0x31.0cm 額装)を入力。
入力したらページ右下の青いボタン「ギャラリーを挿入」をクリック
(※「ギャラリーを挿入」をクリックすると、記事中にギャラリーが追加されますが、のちに個別編集するため、追加されたギャラリーはクリックして一旦削除してください)
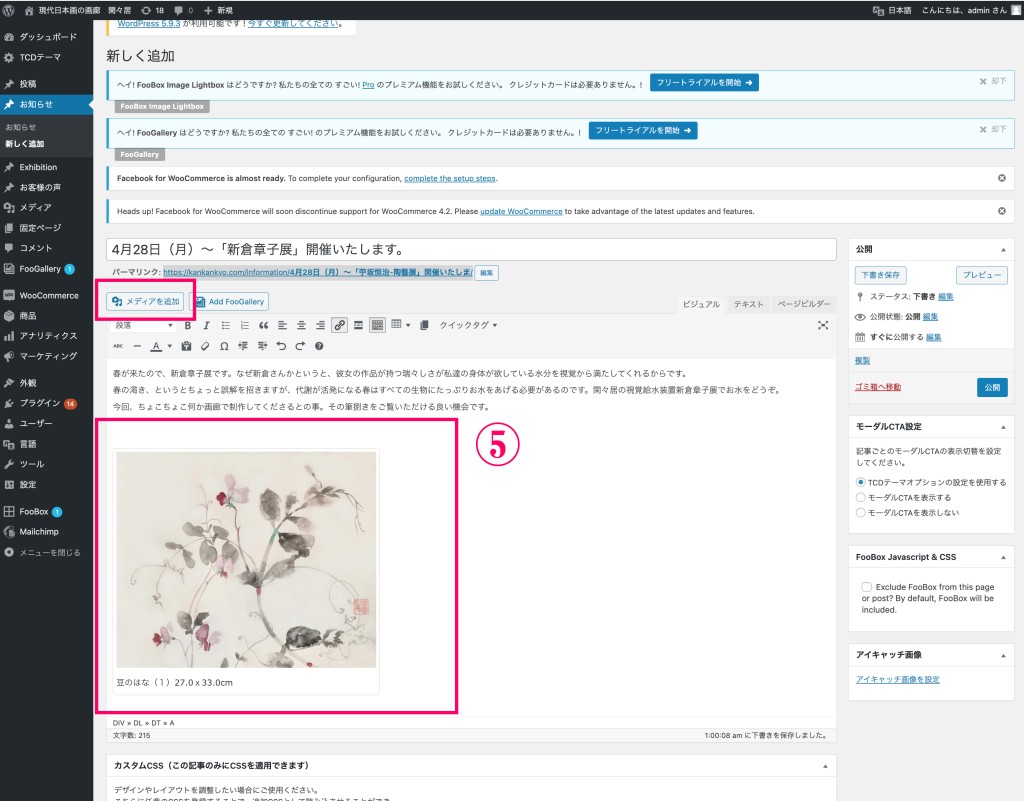
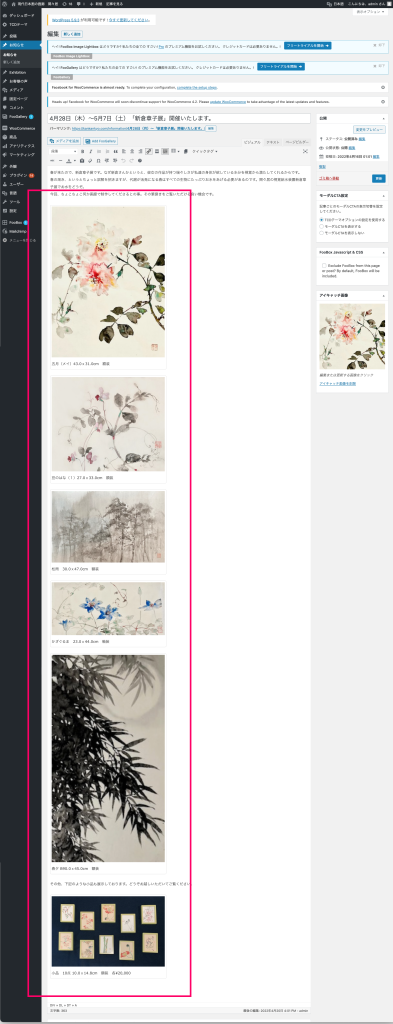
⑤記事中に1点ずつ画像を挿入
お知らせ投稿記事の編集画面に本文下に「メディアを追加」でライブラリから1点ずつ画像を追加。
ずると1点ずつ画像の大きさがバラバラなので各画像の横幅を揃えることにします。
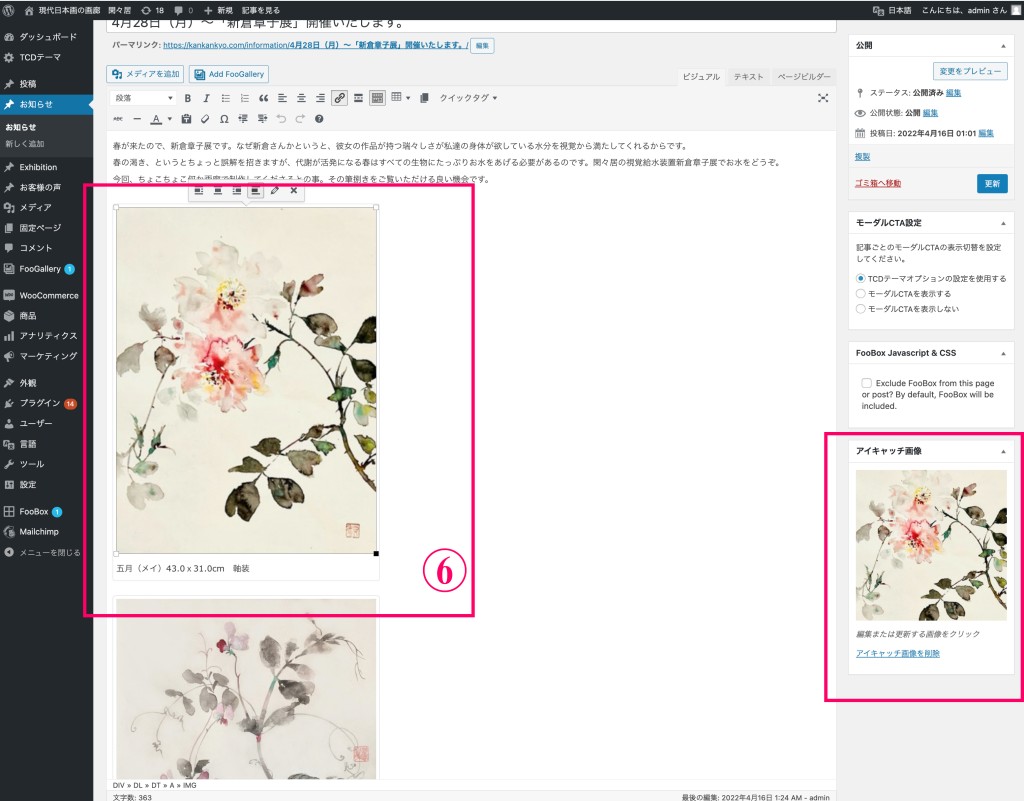
⑥画像の横幅を揃えて記事の完成(ラスト)
各画像の横幅を揃えたいので画像をクリックすると四隅に四角いトリガーが表示されそれをクリックすると斜めの矢印が表示されマウスで画像の大きさを自由に変形できます。そこで「450×○○○」(横幅を450px)に全ての画像を調整してください。
編集画面で全ての画像を(横幅を450px)に設定し、右側の「アイキャッチ画像」を作成し「更新」ボタンをクリック。
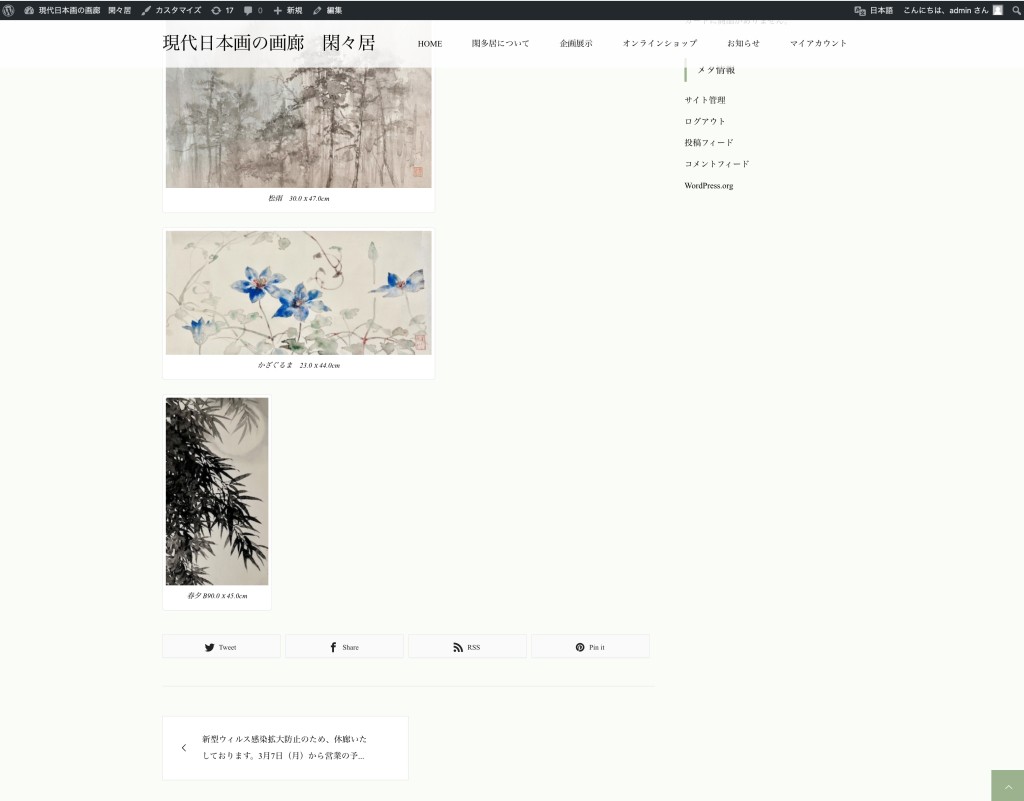
するとお知らせページでも全ての画像の横幅が450pxで綺麗に揃いました。